


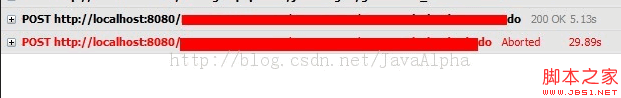
ExtJS做Ajax請求的時候,默認的相應時間是30秒,如果后來數據查詢時間超過30秒,ExtJS就會報錯。
這就需要修改ExtJS的超時時間:
2種方法:
1:在Ajax請求的時候加:(timeout: 100000000)屬性
代碼如下:
Ext.Ajax.request({
url: 'foo.php',
success: someFn,
failure: otherFn,
timeout: 100000000,//default 30000 milliseconds
headers: {
'my-header': 'foo'
},
params: { foo: 'bar'}
});
Ext.Ajax.request({ url: 'foo.php', success: someFn, failure: otherFn, timeout: 100000000,//default 30000 milliseconds headers: { 'my-header': 'foo' }, params: { foo: 'bar' } });
2:在js開始時后加:Ext.Ajax.timeout = 180000;
代碼如下:
Ext.onReady(function() {
Ext.BLANK_IMAGE_URL = '../../common/ext3/resources/images/default/s.gif ';
Ext.Ajax.timeout = 180000;
vardateType;// 報表類型
Ext.onReady(function() { Ext.BLANK_IMAGE_URL = '../../common/ext3/resources/images/default/s.gif '; Ext.Ajax.timeout = 180000; var dateType;// 報表類型測試后發現,第一種設置無效,第二種設置有效。
太忙的關系,就先測試到這里,覺得最應該做的還是去優化數據庫,畢竟做個查詢,讓用戶等個3分鐘,肯定是讓人無法接受的。1分鐘都無法接受。
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
